More Better UI

Design has always been a weak point of mine so in my constant effort to attain human perfection I'm going to attempt to develop my skills! I found this site DailyUi and the gist is they email you a UI task daily and you create your solution and either tweet it or post it on Dribble tagging them. The more you do this, it increases your chances of getting offerred a free UI resource and allegedly increases your proficiency at UI Design.
Upon signup you are offerred the Pawtastic UI Kit for Adobe XD Which in turn led to installing Adobe XD (Free trial, unknown for how long) and after playing around with that for a bit, led to installing Font Base and the Wife was responsible for my learning about DaFont.
1
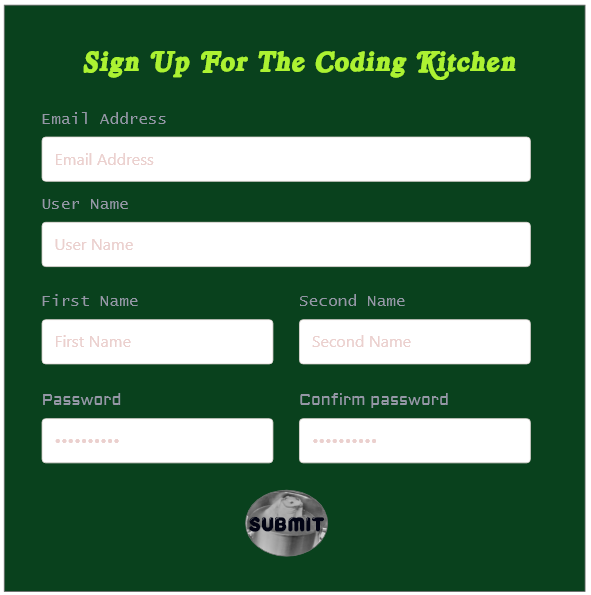
The first assignment was to create a signup form/page/modal/etc for some "thing". My design skills being juvenile at best I kept it simple and used "The Coding Kitchen" which is a pipe-dream project I have of a rehabilatation program for cooks/chefs that teaches coding but framed in a culinary setting and using metaphors familiar to people in the culinary industry. Here is a link to my shared AdobeXD File.

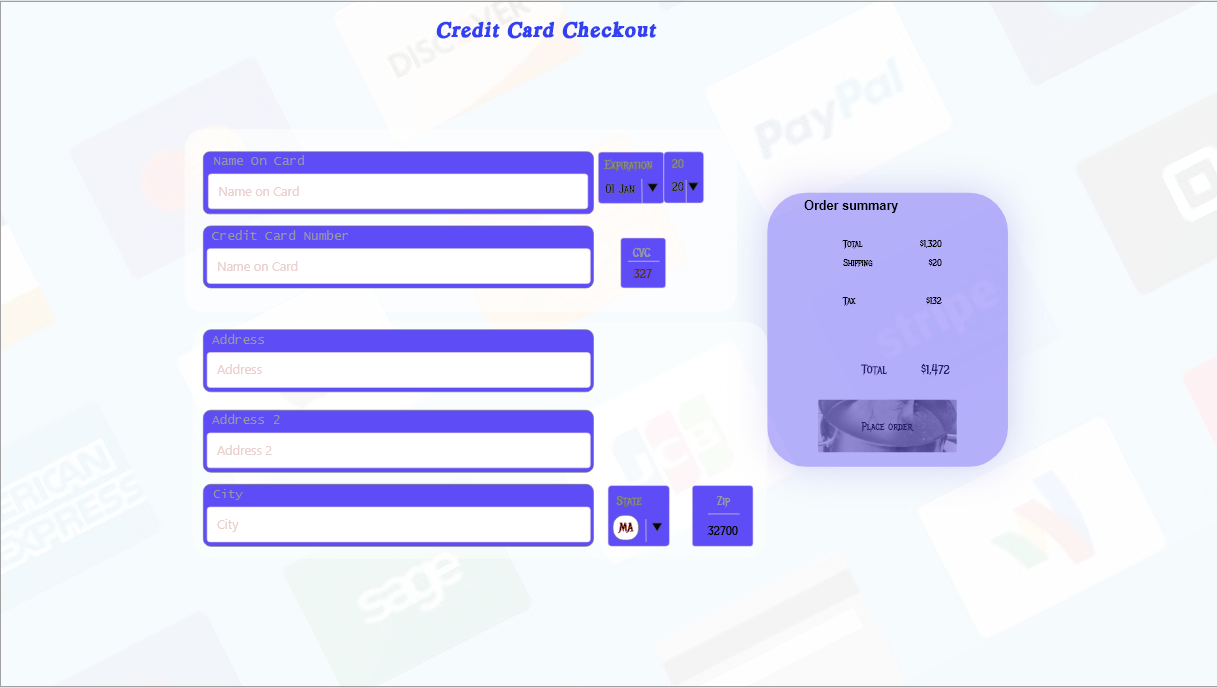
Next is a Credit Card Checkout page. Now that I have a working knowledge of Adobe XD and am armed with DaFont...I can feel my skills developing already!
2
Here is the link to the CC Checkout Page. I think it needs a little refinement. I wanted the faded CC icon background and may have sacrificed more than I anticipated getting there.

Next is a splash page of some kind. I am going for the Two-fer and going to design the splash to the refactor of my portfolio.
3
This one hurt a little. When it comes to design, my imagination far outweighs my skill. So armed with my rudimentary knowledge of AdboeXD I got a little confident and started out trying something that wouldn't have been much of a bother if had just a little bit more know-how with AdobeXD.
This one contains animations so you'll have to click the link and watch the preview to get the full idea.
But this is how it starts: 
Coming up next is a calculator!
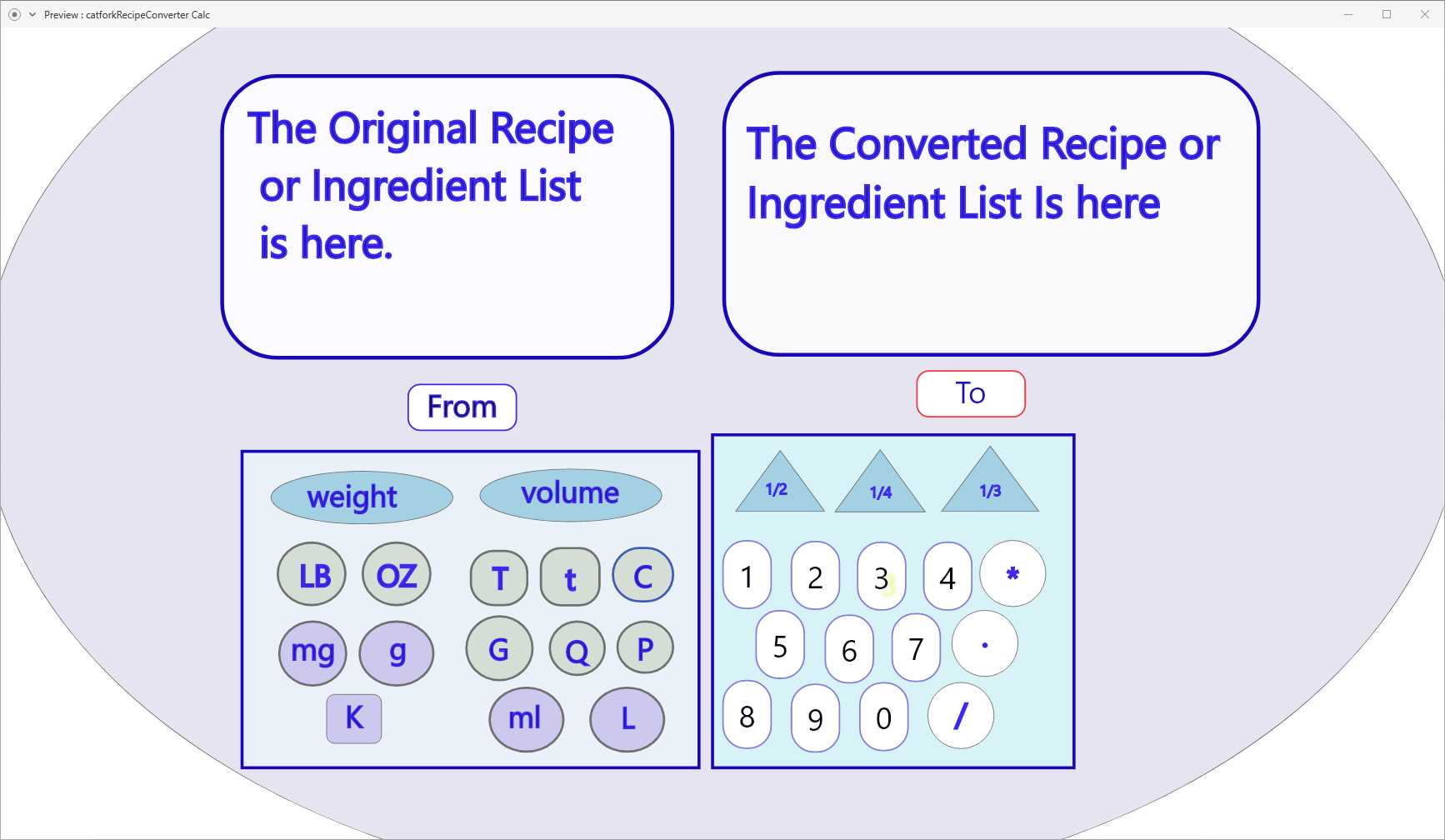
4 Calculator (Recipe Conversion)

This one took a bit. I went with a recipe conversion calculator concept, that will eventually be a part of the Catfork suite of apps. I had to really consider the cases where and why and how your would be converting a recipe. I realized that the calculator design that I finished with is not likely to be significantly useful in Catfork! as that one geared toward converting individual ingredients as opposed to the entire recipe at once.
In my cheffing days I would often need to convert a recipe significantly one way or the other and I got by with a calculator and my rudimentary math skill. However, I often would lament there was not a better (faster, more efficient) solution, with the breadth of technology at our fingertips. I have tried the available "recipe calculator" apps out there and while being vaguely effective there was a lot I personally desired. So in true chef fashion: If you can't find what you need...you make it.
Conversion Scenarios
It really comes down to increasing or decreasing the recipe. In my experience I would convert each ingredient individually and when dealing with the Imperial system as we do here in the States, it is several sets of nested measurements, for example:
3tsp in a Tbs
4 Tbs in a 1/4 C
2 C in a Pt
2 Pt in a Qt
4 Qt in a Gal
When you are following a recipe that calls for 1 tsp of something and you are making a 30x batch, you may have to think a minute to work out that 30 tsp equals about 1/2 C + 2 Tbs...sometimes you don't have that minute to be spared easily.
In the context of using the Catfork! App there will be a button to increase/decrease the recipe by a desired amount as a whole, which should suffice most needs I think. My lovely wife suggested another feature that will take a bit on the back end but shouldn't be too bad and that is to adjust the recipe based on the amount of one of the ingredients you happen to have on hand. For example, if your recipe called for 1/3 C of oil and you only had 1/2 C, you could make that adjustment and the rest of the ingredients would adjust accordingly.
Next is an Icon, I plan on refining the Catfork! icon and creating an icon for ServerCat. That will finish my first batch of 5 Designs.